Innerhalb von zwei Wochen mit KI, ohne Vorwissen zur Programmierung eines eigenen Projektes zu kommen. Das war ein Ziel meines zweiwöchigen Schülerpraktikums im Büro für Digitale Lehre der Fakultät für Erziehungswissenschaft an der Universität Hamburg.
„Es ist viel Trial-and-Error“
Ich durfte mir während des Praktikums ein Projekt zu KI aussuchen, an welchem ich während Leerlaufes arbeiten konnte. Ich entschied mich dafür, eine interaktive Übersicht der Statistiken für ein Tabletopspiel (Necromunda) zu erstellen, in der Elemente wie zum Beispiel eine Rangliste angezeigt werden. Ohne diese Übersicht müssten die so dargestellten Informationen normalerweise relativ mühsam per Hand aufgeschrieben werden. Diese Informationen liegen im Normalfall nicht bei einer Person, sondern auf mehreren Zetteln.
Der erste Schritt: Erste Ergebnisse mit der KI

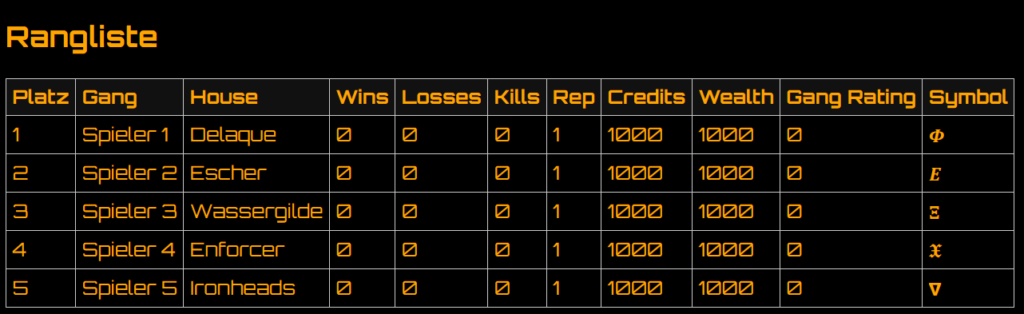
Fünfundzwanzig simple, nummerierte graue Felder auf weißem Hintergrund waren das Ergebnis, das mir die KI zum Start nach meinem ersten Prompt gab. Damit ich diese sinnvoll nutzen konnte gab ich der KI als Beispiel den Prompt: Mache, dass, wenn auf ein Gebiet gedrückt wird es Informationen zu diesem auf der linken Seite der Karte anzeigt. Über die nächsten Tage wurden vor allem Kleinigkeiten wie eine funktionierende Rangliste hinzugefügt, die den Spielern einen Platz zuweist, sowie die Anzahl der Gebiete auf 15 korrigiert. Am Ende habe ich dann hauptsachlich das Design verändert und mit Unterstützung der KI die Funktion eingebaut, dass Inhalte wie die Statistiken in der Rangliste gespeichert werden.

Iterativer Prozess: Schritt für Schritt
Das Programmieren mit der KI fiel erstaunlich leicht, wenn man bedenkt, dass
ich keine Vorerfahrung mit HTML-Code hatte. Es ist viel Trial-and-Error, also immer wieder verschiedene Lösungswege ausprobieren, um zu sehen, welcher am besten funktioniert. Je mehr im Code steht desto länger braucht die KI, um mit einem gegebenen Prompt zu arbeiten, dies hat teilweise bis zu 5 Minuten gebraucht. In meiner finalen Version ist der HTML-Code ca. 13 DIN-A4 Seiten lang. Es entstehen dadurch natürlich auch mehr Probleme im Code, die erst durch die Länge sichtbar werden. Zum Beispiel hat die KI Probleme, Informationen in den vollständigen Code einzufügen. Eine mögliche Lösung hierfür ist einfach in vielen kleineren Prompts zu arbeiten, um das Ziel zu erreichen oder zu versuchen kleine Dinge selber im Code zu ändern.
Hier ist ein Beispiel: Man der KI nicht in einem Prompt darum bitten, die komplette Rangliste einzufügen und erwarten, dass sie funktioniert. Ich habe die KI gebeten mehre Elemente hinzuzufügen, die sich selbst verändern sollen – die KI versucht das alles, aber kriegt es nicht hin.
Stattdessen habe ich Stück für Stück erst darum gebeten, dass die Rangliste per drag & drop verschiebbar ist, dann hab ich die Texte der Rangliste mit der KI bearbeitbar gemacht und der KI gesagt, dass die Tabelle sich selbst anhand der Werte anordnen soll. Am Ende habe ich die drag & drop Funktion wieder raus genommen.
Es wäre schwer, das in einem einzigen Prompt zu erledigen.
Es kann also schon helfen etwas zu wissen was du erstellen möchtest und Ideen hast wie du dies aufs Papier bringen kannst. Es kann frustrierend sein, wenn man einen halben Tag an einem Stück Code feststeckt. Ich habe für solche Fälle immer wieder die aktuelle Version des Codes mit einem neuen Dateinamen gespeichert, sodass ich bei Bedarf einfach zu einer vorigen Version zurückkehren konnte. Wichtig war auch die Möglichkeit, mir mehrere Tage Zeit für das Projekt zu nehmen. Dadurch war ich in der Lage auch über Probleme zu schlafen und sie am nächsten Tag mit frischem Kopf nochmal anzusehen.
Ich persönlich habe es hinbekommen mein Ziel in den zwei Wochen zu erreichen und habe auch ein kleines Stück über HTML Programmierung gelernt wie zum Beispiel im Design einfach selber die Positionierung anzupassen.

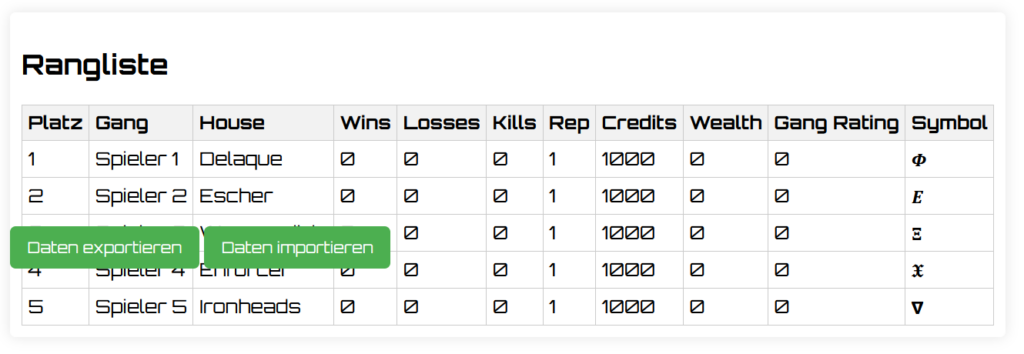
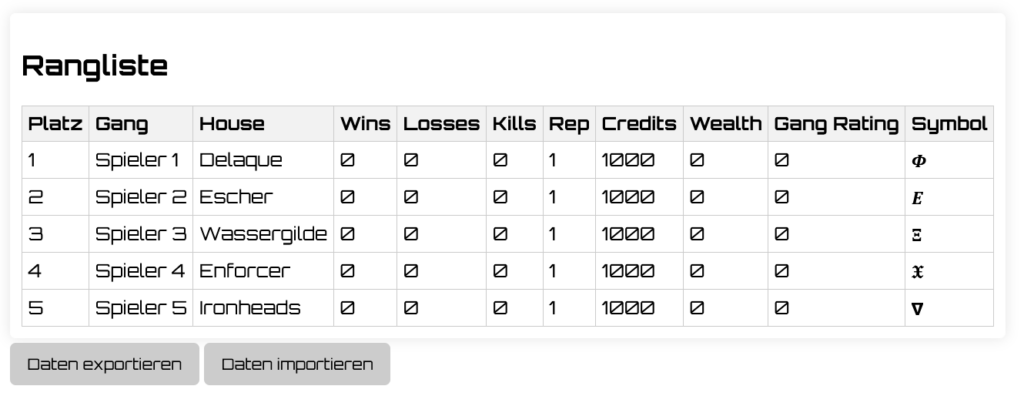
Hier sieht man eine frühe Version, bei der die Buttons schlecht positioniert waren und eine spätere Version, bei der ich im HTML-Code die Positionierung angepasst habe.

Fazit: KI als Unterstützung im Programmierprozess
Ich glaube zwar nicht, dass man sich bei großen Projekten nur auf KI-Programmierung verlassen kann, aber es ist ein guter Grundbaustein der als Hilfe beim Programmieren dienen kann. In Zukunft werde ich wahrscheinlich noch andere Projekte mit der Hilfe von KI erstellen, wobei ich versuchen werde immer mehr selber zu übernehmen.



Schreibe einen Kommentar